
U-topia - A website to connect college students and recruiters

U-topia is a team project which are designed to offer a permanent platform for students and recruiters to find each other. Job hunting and hiring is a pain especially during the COVID-19 quarantine. We innovatively propose an exclusive community for students and recruiters. U-topia is the first platform that enables equal communication between students and recruiters and makes the black box of the hiring process more transparent by multiple analyses, approachable user-profiles pages, and a built-in message system.
Project Duration: 20 days
Team: 3 Designers
Role in the Team: Designer and researcher, brand/logo/motion designer
Skillset Applied to This Project:
User Research - Marketing Analysis, Interview, Survey, A/B Testing, Usability Testing, Data Visualization, Affinity Map
User Experience Design - Drafting, Persona & User Journey Map, Information Architecture, Wireframing & User Flow, Lo-fidelity Mock-up, Hi-fidelity Mock-up, Logo Design & Motion Design, Prototyping

The biggest user pain points (for students) we noticed during research was the "blackbox" process of hiring, which made the communication between the student as a candidate and recruiter as a hirer extremely intransparent. This issue is more obvious in the stages of reaching out before application and follow up an application. So U-topia wants to focus on these two stages and make the experience for both sizes better.

In order to identify the true user pain points, my team did a lot of research to narrow the scope down and focus on key problems.

6 Products
1 Spectrum Map

10 Interviewees
1 Affinity Map

12 Questions
62 Responses
• HMW Make students and recruiters build equal and virtual connections through online platforms and job fairs?
• HMW Measure and match candidates' and recruiters' qualities and previous experiences to meet each others' expectations?
I created two user personas to represent the two main user groups - The students, and the recruiters.


According to the assumptions and research, the main user pain points sit in reach-out and follow-up process during a hiring process for both students and recruiters. And their emotions change vastly during the two steps.

User Journey Map - Student (Before using U-topia)

User Journey Map - Recruiter (Before using U-topia)
Therefore, the structure of the whole website is built around the needs of the users.
• Direct communication and connections
• Visually driven analysis
• Equal access to new jobs and responding recruiters


The student can find a job posting and the recruiter who is hiring both in primary places so it's not hard to locate the information. And a direct message system is available for online chat. Also, the student can view the recruiters' profile - specifically about the hiring standards and history by clicking on the recruiter's user icon.

The recruiters can manage the candidates database in the account, and see candidates applied for the jobs he/she listed. Also, the recruiter can compare multiple candidates' certain skillset simultaneously. And by checking a candidate's profile, a more detailed skill analysis is also available to view.

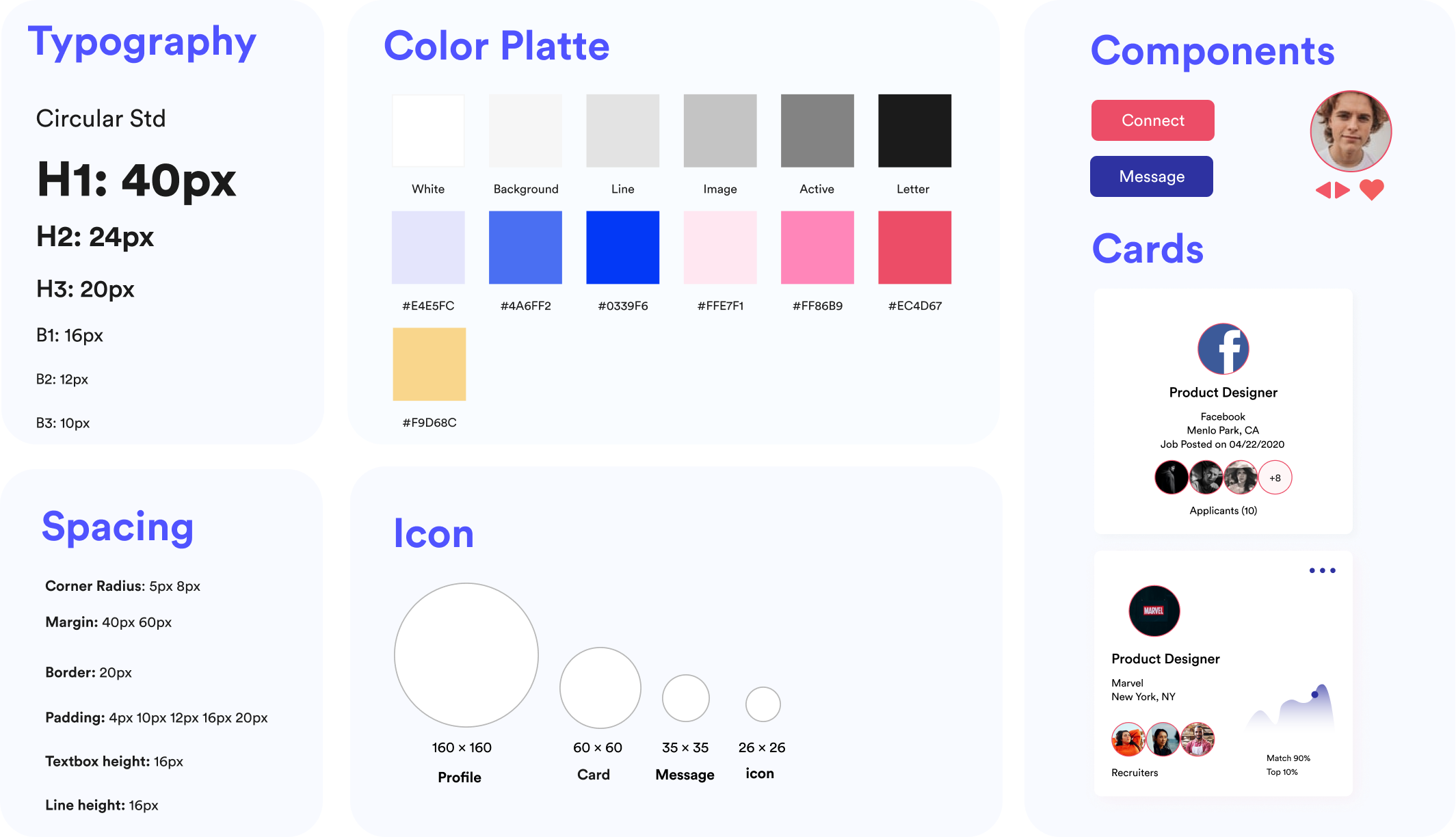
A detailed style guide is crucial to a collaborative design work.

The whole website is designed under the standard of MVP (Minimum Viable Product) and light-weighted product.
CLICK ON THE IMAGE BELOW TO VIEW MORE HI-FI SCREENS. ↓
My team has done 3 rounds of iterations to improve every detail of the website from layouts to key features.

2 Rounds of Usability Tests
1 Round of A/B Test

Tested 4 User Flows
with 6 Testers

Tested with 15 screens
During usability tests, I noticed that users cannot understand our matching analysis very well such as can't find the missing skills of a candidate, and can't understand the meaning of the curve. So in the iterations, the designs are becoming more precise, and using as much visual language as we can to express the same message to the users.

Version 1: Impressionism curves and lines leading to misunderstandings

Version 2: Showing ranking and matching ratio and added missing skills

Version 3: More visually driven charts showing the ability analysis of a candidate as a whole
Here is a short video showing the prototype of U-topia (Student user flow). You can check it out here. ↓
• Research and tests are very essential in making design decisions. One small change makes a big different. More iterations have to be done to really help job seekers as well as recruiters to truly connect with each other.
• Design guidelines is crucial in promoting an efficient design collaboration and to keep everything standardized.
• The job application tracking system still needs a re-design to better works as a self-tracker.